Tech Student Projects
Thursday, 19 June 2014
Wednesday, 28 May 2014
From student to Intern
My new transformation from student life to Intern in a one the youngest startup company "App Virality".
As a part of MCA academic syllabus, i have to do my final project from one of the companies. I was very lucky enough to join as a UI/UX Designer in App virality which was the part of 4th batch in Microsoft ventures, so i got chance to work with 15 other companies on the same floor.
Ventures gave us good work space, food and even some useful seminars more than that i had awesome time while working with App virality, I got an opportunity to learn and implement what i learned at the same time.
Ram and Laxman Co-founder's of App virality have lots patience to bear all mistakes and helped to proceed in a right way.
As a part of MCA academic syllabus, i have to do my final project from one of the companies. I was very lucky enough to join as a UI/UX Designer in App virality which was the part of 4th batch in Microsoft ventures, so i got chance to work with 15 other companies on the same floor.
Ventures gave us good work space, food and even some useful seminars more than that i had awesome time while working with App virality, I got an opportunity to learn and implement what i learned at the same time.
Ram and Laxman Co-founder's of App virality have lots patience to bear all mistakes and helped to proceed in a right way.
Monday, 10 March 2014
Hurrah!!!! I am in Microsoft Accelerator as an Intern in App Virality....
OMG!!
It's been 5 days from today(10/03/2014) still i am in shock.
It 's a dream come true for me in Microsoft....
I have joined as an UI/UX Designer(Intern) in App Virality – Growth Hacking Toolkit for Mobile Apps, which is one of the startup companies got selected into Microsoft Accelerator 2014 Summer Batch from all over India.
We are building “Growth Hacking Toolkit for Mobile Apps”, as simple as that. It helps mobile focused companies to quickly find the right growth hack for their app. Developers or even marketing team to that matter can enable or disable or configure growth hacks to figure the right one. Yes, we already built all the popular growth hacks so that developers can focus on core features of app, rather than experimenting with hacks.
Single dashboard helps businesses to rule everything – right from configuring hack to analyzing in-depth analytics which helps figuring the right hack for a particular app.
It's been 5 days from today(10/03/2014) still i am in shock.
It 's a dream come true for me in Microsoft....
I have joined as an UI/UX Designer(Intern) in App Virality – Growth Hacking Toolkit for Mobile Apps, which is one of the startup companies got selected into Microsoft Accelerator 2014 Summer Batch from all over India.
What Exactly Are We Building?
Single dashboard helps businesses to rule everything – right from configuring hack to analyzing in-depth analytics which helps figuring the right hack for a particular app.
I am very glad to get such an opportunity and be part of such a great event.
From my deep inside my heart i am very thankful to god.. _/|\_ :)
Sunday, 9 February 2014
Simulation of PERT computation
Hey guys,
In this blog, i am gonna show you my one more mini simulation project.
For the fifth semester (MCA), i have designed a simulation project.
The title of this project is "Simulation of PERT".
I have designed this project using programming languages C++ and C-graphics.
In this project, i have designed with unique and advanced features of Graphics, this is not simple because more technical working code is implemented (i.e, working of PERT with dynamic values) but small project as per the Bangalore University.
Here in this project, The main goal is to find critical path from source to destination with dynamic inputs of three different times (i.e, most likely, optimistic, and pessimistic).
I have divided this project into four important modules:
SIMPLE GRAPH
COMPLEX GRAPH
ABOUT US PAGE
EXIT PAGE
In this blog, i am gonna show you my one more mini simulation project.
For the fifth semester (MCA), i have designed a simulation project.
The title of this project is "Simulation of PERT".
I have designed this project using programming languages C++ and C-graphics.
In this project, i have designed with unique and advanced features of Graphics, this is not simple because more technical working code is implemented (i.e, working of PERT with dynamic values) but small project as per the Bangalore University.
Here in this project, The main goal is to find critical path from source to destination with dynamic inputs of three different times (i.e, most likely, optimistic, and pessimistic).
I have divided this project into four important modules:
- Introduction about project
- PERT implementation
(-) Simple graph(Node < 6).
(-) Complex graph(Node > 6). - About us
- Exit
Screenshots:
INTRODUCTION
SIMPLE GRAPH
COMPLEX GRAPH
ABOUT US PAGE
EXIT PAGE
I will upload video shortly......
Thank you! :-)
Please leave your comments.
Simulation of I/O management
Hey,
In this blog, i am gonna show you my mini simulation project.
For the third semester (MCA), i have designed a simulation project.
The title of this project is "Simulation of I/O management".
I have designed this project using programming languages C++ and C-graphics.
In this project, there is no advanced features of Graphics, this is very simple and small project as per the Bangalore University.
As i remember in my Bachelor's degree(BCA), i have studied C-graphics theory and few programs in lab i.e, how to draw a circle?, how to fill a circle?, about text patterns etc.
Using all the above concepts, designing a project reveals our creative in designing using c-graphics which is unlike multimedia.
Well in this project, i have divided this project into three important modules:
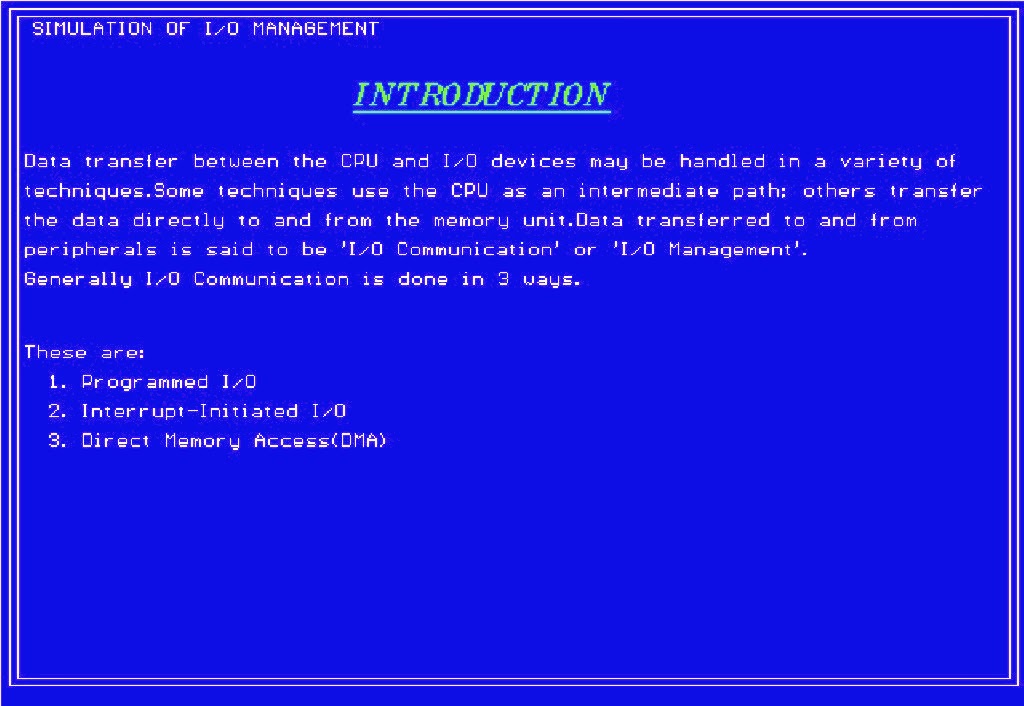
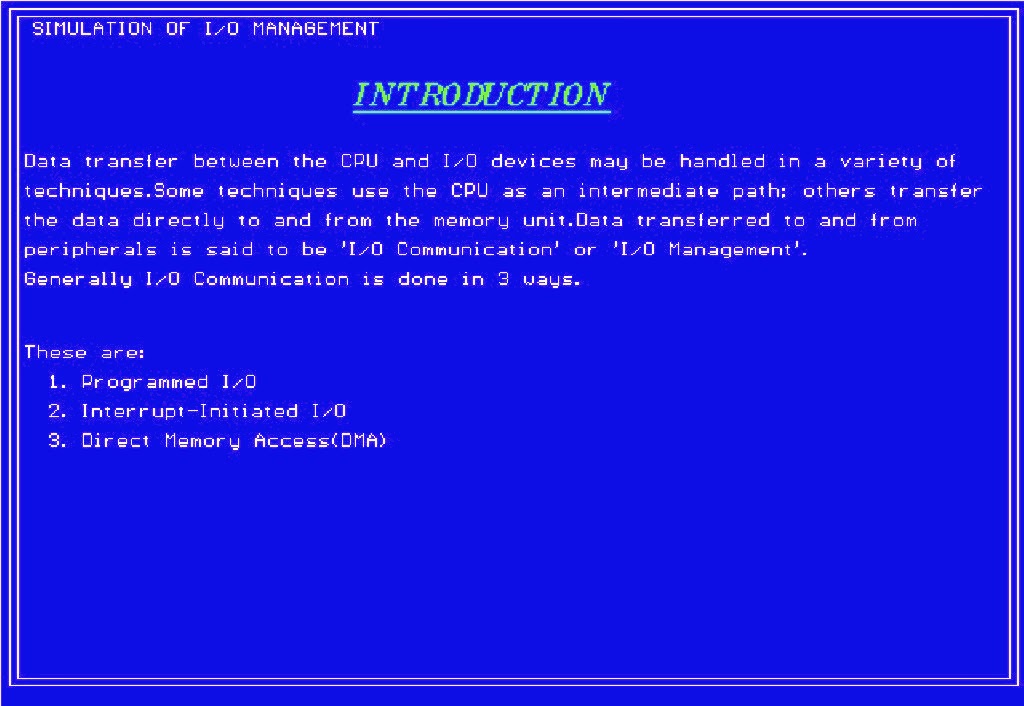
1) Introduction about project
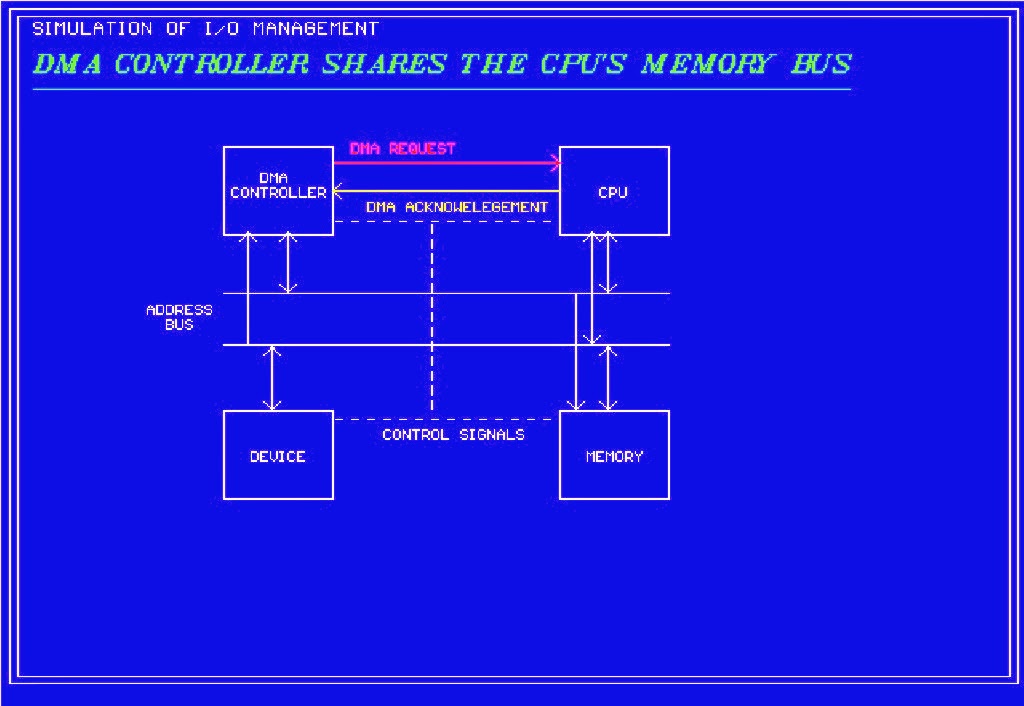
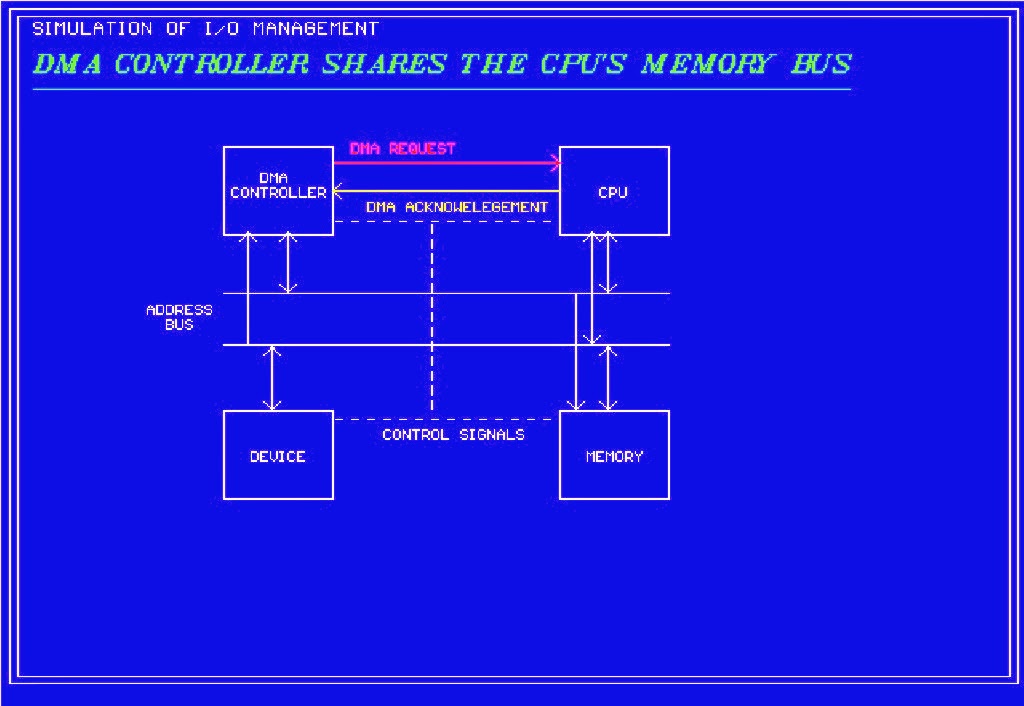
2) Working of DMA
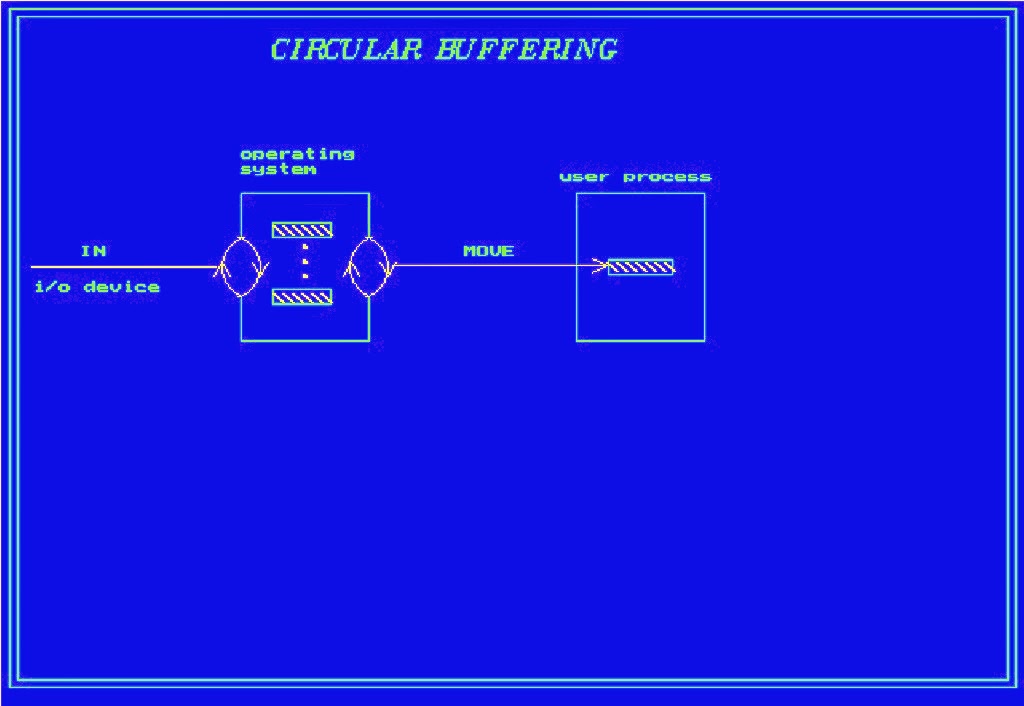
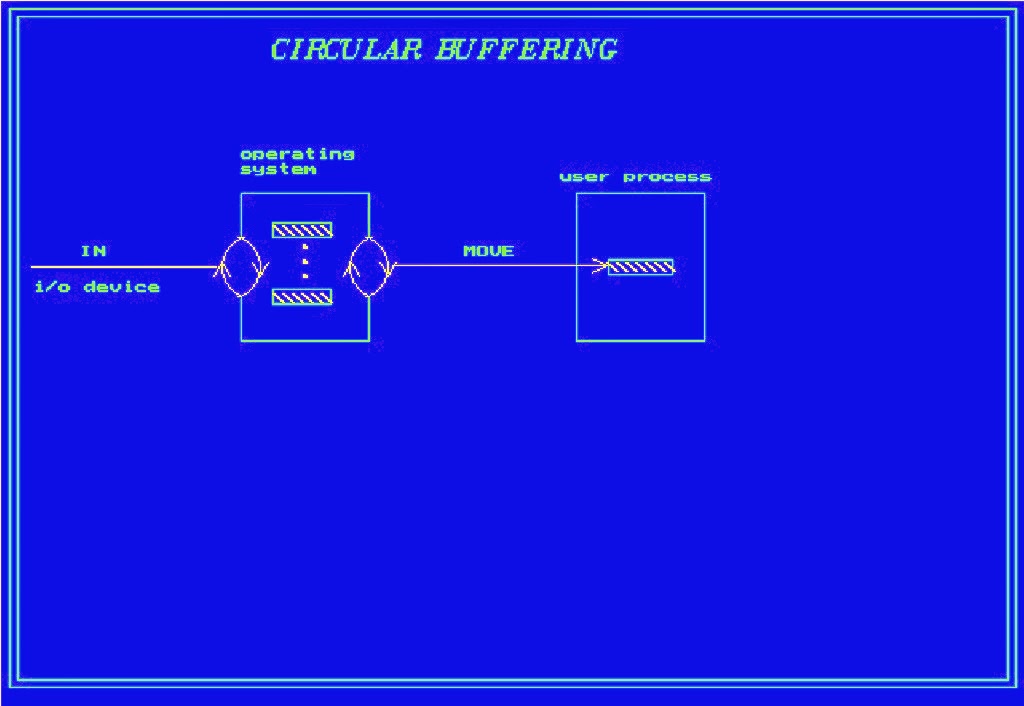
3) Buffering
Screenshots:





In this blog, i am gonna show you my mini simulation project.
For the third semester (MCA), i have designed a simulation project.
The title of this project is "Simulation of I/O management".
I have designed this project using programming languages C++ and C-graphics.
In this project, there is no advanced features of Graphics, this is very simple and small project as per the Bangalore University.
As i remember in my Bachelor's degree(BCA), i have studied C-graphics theory and few programs in lab i.e, how to draw a circle?, how to fill a circle?, about text patterns etc.
Using all the above concepts, designing a project reveals our creative in designing using c-graphics which is unlike multimedia.
Well in this project, i have divided this project into three important modules:
1) Introduction about project
2) Working of DMA
3) Buffering
Screenshots:





Please watch these videos:
Thank you! :-)
Please leave your comments.
Friday, 16 August 2013
Form Validation using JQuery in PHP
Hey guys.
In this blog, i am gonna show you Form validation my enterprise computing project.
The title of this website is "Sparkles Jewelry Online Shopping Website".
I have designed this website using PHP, CSS, JQuery and AJAX for the Front end and SQL for the Back end.
There are a number of ways to do this, but one of the easiest and most flexible is to used for PHP forms is JQuery validation. Some of this may seem a little complicated, but it's really not too bad.
In this blog i have included validation functions for :
1) Name field
2) Date field
3) Phone number field
4) Password field
5) Re-Password match checking
6) Email field
In this blog, i am gonna show you Form validation my enterprise computing project.
The title of this website is "Sparkles Jewelry Online Shopping Website".
I have designed this website using PHP, CSS, JQuery and AJAX for the Front end and SQL for the Back end.
Form Validation:
When you create a form, you often will want to check the values people enter into the form. For example, you might want to require first name, last name, and a valid email address. Checking these values before a form is sent to the server is called "Form Validation".There are a number of ways to do this, but one of the easiest and most flexible is to used for PHP forms is JQuery validation. Some of this may seem a little complicated, but it's really not too bad.
In this blog i have included validation functions for :
1) Name field
2) Date field
3) Phone number field
4) Password field
5) Re-Password match checking
6) Email field
Demo validation video:
Thursday, 15 August 2013
Online jewellery shopping website project using PHP
Hey,
In this blog, i am gonna show you my enterprise computing project.
For the fourth semester (MCA), i have designed a website.
The title of this website is "Sparkles Jewelry Online Shopping Website".
I have designed this website using PHP, CSS, JQuery and AJAX for the Front end and SQL for the Back end.
There are many functions included in this website:
1. Login process
2. Profile name display after login process
3. Adding product details into the shopping cart
4. Display of cart list
5. Ordering the products from the cart list
6. Displaying all product details dynamically on the website
7. Adding new product details into database
8. Editing and deleting of product details
9. Registration of new user into the website.
10. Adding and viewing the clients as well as viewer's feedback.
6. Displaying all product details dynamically on the website
7. Adding new product details into database
8. Editing and deleting of product details
9. Registration of new user into the website.
10. Adding and viewing the clients as well as viewer's feedback.
and many more functions are there.
Screenshots:
Please watch these videos:
Thank you! :-)
Please leave your comments.
Subscribe to:
Comments (Atom)



















